Что такое API и как интегрировать их в приложение: Полный гайд
Интерфейсы прикладного программирования (API) — это фундамент современной веб-разработки и создания интеллектуальных приложений. Они служат каналом связи между различными программными продуктами. Осознанно или нет, вы постоянно используете API при работе в Интернете или запуске приложений на смартфоне.
API значительно упрощают жизнь как опытным, так и начинающим разработчикам, позволяя использовать готовые решения вместо написания кода с нуля. В этой статье мы подробно разберем, как работают API и как вы можете использовать их для расширения функциональности ваших программ.
Как работают API?
Разработчики создают API как продукты, которые служат другим программистам. Основная цель — сделать сложные процессы веб-разработки более простыми, эффективными и быстрыми для конечных потребителей технологий или бизнеса.
Большинство современных компаний зависят от сторонних API для решения задач и улучшения обслуживания клиентов. Использование API не так сложно, как может показаться. Вы можете рассматривать его как стороннее решение, которое возвращает определенный ответ (данные) при выполнении HTTP-запроса.
Аналогия: Использование API похоже на заказ в ресторане. Вы не идете на кухню сами. Вам нужен официант (API), который примет ваш заказ (запрос), передаст его поварам (сервер) и вернется с готовым блюдом (ответ).
В техническом плане ваше веб-приложение выступает клиентом, который запрашивает контент у провайдера через API, используя определенные конечные точки (endpoints).
Что такое конечная точка API?
Подключение к API требует соединения вашей программы с конечной точкой. Это двусторонний канал связи: ваша программа отправляет запрос, а API возвращает ответ.
Конечная точка (Endpoint) — это конкретный URL-адрес, который предоставляет клиенту прямой доступ к ресурсам API.
Помимо получения данных (GET-запросы), вы также можете:
- POST: Отправлять данные от клиента к провайдеру (например, создание новой записи).
- PUT: Обновлять существующую информацию.
- DELETE: Удалять данные.
Каждый из этих методов и доступные конечные точки всегда описаны в документации конкретного API.
Критерии для подключения к API
Интеграция API в вашу программу — это шаг, требующий планирования. Вы должны четко понимать, какая информация вам нужна и в каком объеме. Это снижает сложность разработки, особенно при работе с данными в формате JSON, которые часто приходят в виде многомерных массивов.
Основные аспекты выбора API:
- Стоимость и доступность: Существуют сотни API. Некоторые из них бесплатны (Open Source), другие доступны только по платной подписке.
- Аутентификация: Простые API могут быть открыты для всех. Другие требуют генерации уникального API Key или регистрации учетной записи разработчика для доступа к конечным точкам.
- Документация: Это самый важный аспект. Всегда читайте документацию перед началом работы. У каждого сервиса свои методы подключения, лимиты запросов и форматы данных.
- Поддержка языков: Убедитесь, что API поддерживает или легко интегрируется с языком программирования вашего проекта (JavaScript, Python, PHP и т.д.).
Как подключиться к API: Практические примеры
Единого способа подключения ко всем API не существует, но базовые принципы схожи. Рассмотрим несколько примеров кода, демонстрирующих использование данных API в приложении.
Пример 1: Использование API Iro.js Color Picker
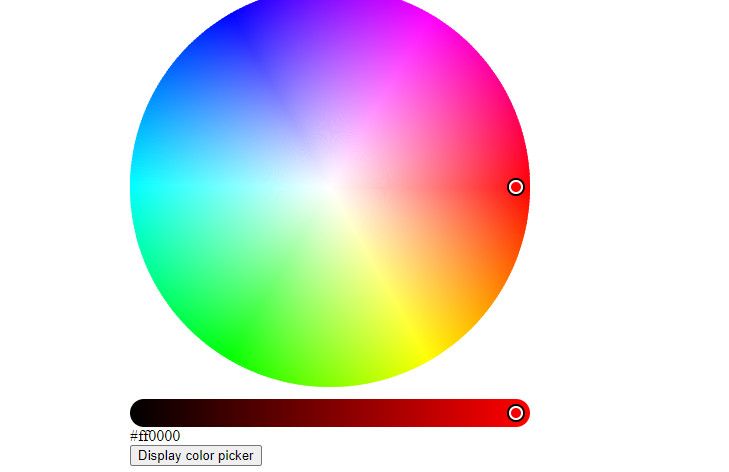
Iro.js — это простой API, позволяющий добавить на сайт удобный выбор цвета (color picker). Когда пользователь выбирает цвет на круге, API возвращает его HEX или RGB код. Для подключения достаточно добавить скрипт с CDN в раздел head вашего сайта.
Полная документация доступна на сайте iro.js.org. Вот пример реализации:
<!DOCTYPE html>
<html>
<head>
<title>Слайдер практики</title>
<script src="https://cdn.jsdelivr.net/npm/@jaames/iro@5"></script>
</head>
<body>
<button id="color-button" onclick="sample()">Показать выбор цвета</button>
<div id="color-circle"></div>
<div id="color-code"></div>
<script>
let colors = document.getElementById('color-code');
const sample = () => {
var colorPicker = new iro.ColorPicker('#color-circle', {
// Устанавливаем размер палитры
width: 320,
// Задаем начальный цвет (красный)
color: "#ff0000"
});
colorPicker.on(['color:change', 'color:init'], function(color) {
// Выводим текущий цвет в виде HEX-строки
colors.innerHTML = color.hexString;
});
};
</script>
</body>
</html>В этом примере API-ключ не требуется. Мы просто вызываем функцию ColorPicker из класса iro и передаем ID контейнера. Это пример библиотеки-обертки, где разработчики уже написали сложную логику за нас.
Результат работы кода:

Чтобы отслеживать изменение цвета в консоли, можно использовать такой код:
var colorPicker = new iro.ColorPicker('#color-pick', {
width: 400,
color: "#ff0000"
});
const myColor = (color) => {
console.log(color.hexString);
};
// Слушаем событие изменения цвета
colorPicker.on("color:change", myColor);Пример 2: API конвертера валют NoCodeAPI
NoCodeAPI предлагает множество инструментов, включая конвертер валют. Для работы с ним потребуется регистрация и получение ключа.
- Зарегистрируйтесь на платформе NoCodeAPI.
- В поиске найдите Currency Exchange и активируйте его.
- Создайте новый API, дайте ему имя.
- Откройте документацию ("View Documentation") и выберите язык (например, JavaScript), чтобы получить готовый код запроса.
Пример кода для конвертации валюты с использованием fetch:
<!DOCTYPE html>
<html>
<head>
<title>Конвертер валют</title>
</head>
<body>
<div id="currency"></div>
<script>
let currency = document.getElementById('currency');
async function callingFn() {
try {
// Пример URL (в реальном проекте используйте свой API Endpoint)
const response = await fetch("https://v1.nocodeapi.com/techyprem/cx/YOUR_KEY/rates/convert?amount=10&from=USD&to=EUR", {
method: "get",
headers: {
"Content-Type": "application/json"
}
});
const json = await response.json();
currency.innerHTML = "Результат: " + JSON.stringify(json);
console.log(json);
} catch (error) {
console.error("Ошибка:", error);
}
}
callingFn();
</script>
</body>
</html>Сервер вернет ответ в формате JSON, который можно распарсить и вывести пользователю:
{
"query": {
"from": "USD",
"to": "EUR",
"amount": 10
},
"info": {
"time": 1604587505388,
"rate": 0.844865
},
"result": 8.44865,
"text": "10 USD = 8.44865 EUR"
}Преимущества использования API
Использование API позволяет значительно ускорить разработку. Вместо того чтобы писать сложный алгоритм конвертации валют и поддерживать актуальные курсы самостоятельно, вы просто подключаетесь к готовому сервису.
Хотя документация некоторых API может показаться сложной, большинство популярных сервисов предлагают подробные руководства для новичков. Главное правило успеха: всегда внимательно изучайте документацию перед началом интеграции. Это сэкономит вам часы отладки и поиска ошибок.
В примерах мы использовали JavaScript, но API универсальны и поддерживаются большинством языков программирования, включая PHP, Python, Java и C#.
Смотрите также другие материалы по программированию для углубления ваших знаний.