Почему картинки в WordPress не выравниваются по центру
Есть несколько возможных причин, по которым картинки в WordPress могут не выравниваться по центру:
- Отсутствие указания выравнивания: Если в коде вставки изображения не указано выравнивание, то браузер будет считать, что картинка должна быть выровнена по умолчанию (обычно это выравнивание по левому краю). Чтобы исправить это, необходимо в код вставки добавить атрибут "align=center" или использовать CSS для выравнивания изображения по центру.
- Некорректный CSS: Если в WordPress используется некорректный CSS, который противоречит стилю вашей темы, это может привести к тому, что картинки не будут выравниваться по центру. Чтобы исправить это, нужно проверить CSS-файлы и убедиться, что нет никаких конфликтов.
- Неправильный размер изображения: Если размер изображения не соответствует размеру блока, в котором оно размещается, то оно может не выравниваться по центру. Чтобы исправить это, нужно изменить размер изображения или блока, в котором оно размещается.
- Наличие плагина, который блокирует выравнивание: Если у вас установлен плагин, который блокирует выравнивание изображений, это может привести к тому, что они не будут выравниваться по центру. Чтобы исправить это, нужно отключить соответствующий плагин.
- Неправильный HTML-код: Если HTML-код, используемый для вставки изображения, содержит ошибки или не соответствует стандартам, это может привести к тому, что изображения не будут выравниваться по центру. Чтобы исправить это, нужно проверить HTML-код и убедиться, что он корректный.
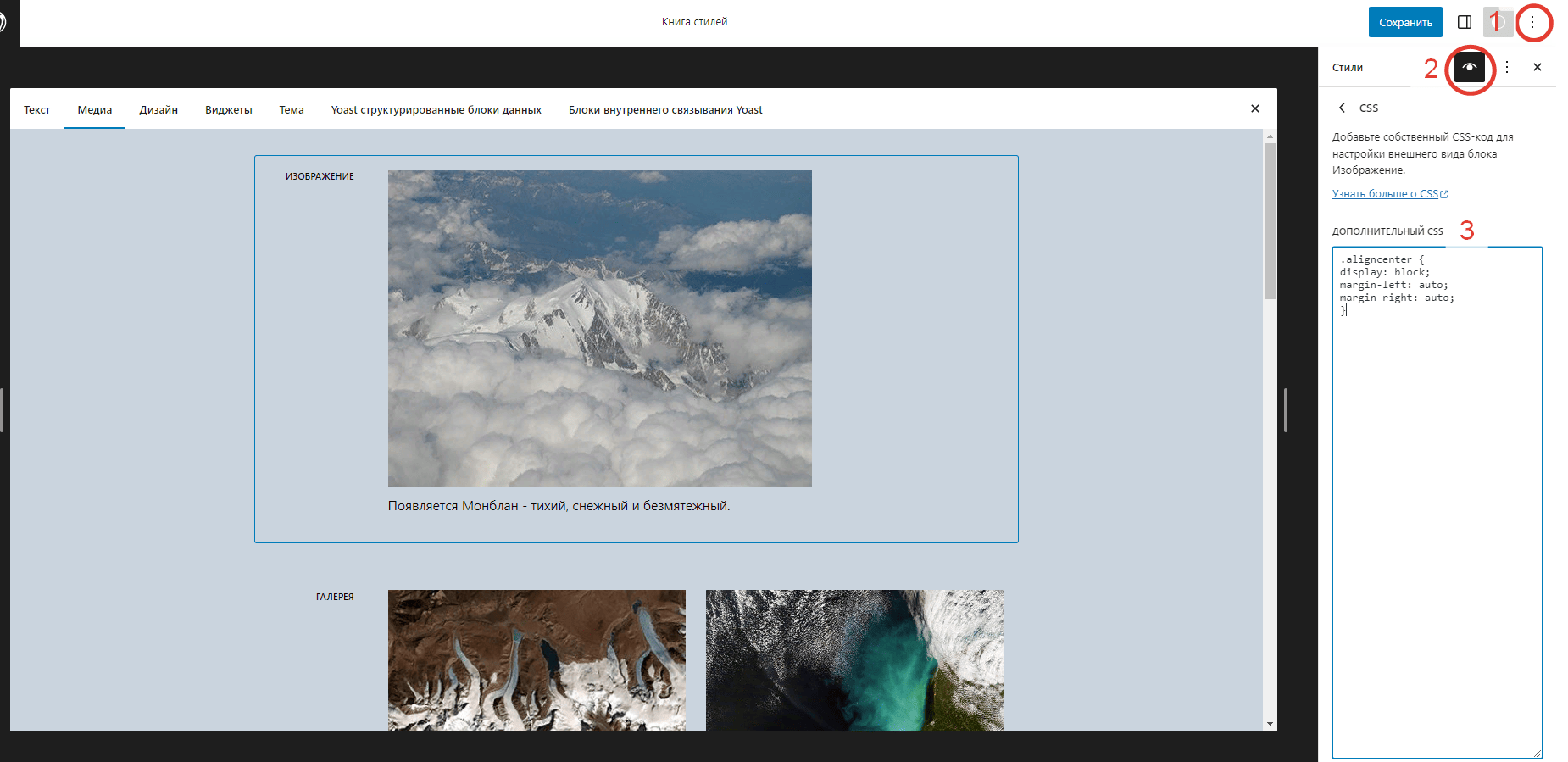
- Для выравнивания изображений по центру в WordPress может использоваться класс .aligncenter, который добавляется автоматически к изображениям при их выравнивании по центру в визуальном редакторе. Если у вас есть необходимость добавить этот класс в файл стилей CSS, вы можете использовать следующий код:
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}Этот код указывает, что изображения с классом .aligncenter должны быть показаны как блочные элементы и выравниваться по центру относительно родительского элемента, используя свойства margin-left и margin-right.
После добавления этого кода в файл стилей CSS, все изображения с классом .aligncenter будут выравниваться по центру, даже если вы не используете визуальный редактор WordPress.