Многие web-мастера, работающие с Joomla и знакомые с SEO, замечали одну неприятную особенность.
По умолчанию Joomla обрамляет заголовки материалов тегом H2, что, с точки зрения продвижения, является грубой ошибкой. В этой статье я опишу, почему так происходит и как сделать выделение заголовков тегом H1.
Почему Joomla выделяет заголовки материалов тегом H2
Это не ошибка разработчиков, как может показаться сначала. Но это их странная логика. Разработчики Joomla отдали тег H1 для выделения заголовка пункта меню, к которому привязан материал или категория, содержащая материал. При этом если материал не привязан ни к одной категории, то его собственный заголовок все равно остается в теге H2.
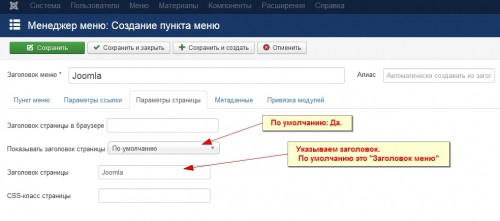
Например, Вы создали категорию «Joomla». В этой категории у вас находятся статьи с заголовками «Статья 1» и «Статья 2». Затем вы создали пункт меню типа «блог категории» для отображения материалов категории в виде блога на сайте. В настройках пункта меню вы указали заголовок с целью показать его на странице блога категории:
Что в результате происходит? На странице блога категории показан заголовок пункта меню в теге H1 и заголовки материалов, которые идут списком, в теге H2. Это правильно.
Но если вы перейдете на страницу материала «Статья 1», то увидите заголовок пункта меню «Joomla» в теге H1 и заголовок материала «Статья 1» ниже, в теге H2.
Таким образом, получается, что все материалы категории «Joomla» будут иметь заголовок H1 в виде текста «Joomla».
Дополнительным неприятным сюрпризом может стать то, что заголовок пункта меню «Joomla» нельзя оставить отображаться только на странице блога категории. Его отображение регулируется единственной настройкой, которая включает или отключает этот заголовок и на странице блога категории и на страницах материалов категории.
Без изменений в коде эти проблемы можно решить только одним способом – создать для каждого материала категории отдельный пункт меню. В случае сайтов-визиток это может быть оправданно, но если у вас десятки или сотни материалов, этот способ не подойдет.
Делаем заголовки материалов Joomla в теге H1
Самым простым способом является установка плагина Header Tags:
После установки дополнение начинает проверять, есть ли в содержании компонента теги типа Н1. Если ни одного такого тега нет, данное расширение Joomla изменяет первый из обнаруженных признаков типа Н2 на Н1. При использовании плагина необходимо чётко указывать область контента. Так, если пользователю требуется управление всеми признаками заголовков сайта, следует выбрать всю страницу, поскольку иначе Header Tags будет игнорировать признаки заголовка, существующие в модулях или шаблонах. Иногда результаты поиска содержат больше признаков заголовков, чем хотелось бы изменить. Избежать этого можно при наличии у признаков определённой подписи (на данный момент плагин поддерживает исключения по идентификационному атрибуту и классу).
Header Tags – плагин Joomla, позволяющий осуществить автоматическое изменение тегов. Расширение работает с выбранной областью контента, что даёт возможность гибко управлять границами его функционирования. Дополнение идеально справляется с основными задачами SEO-оптимизации.



Добавить комментарий