Вы можете использовать настройки типографики в вашем блоке, чтобы изменить шрифт и внешний вид ваших текстов. Эти настройки включают размер шрифта, высоту строки, стиль шрифта, вес шрифта, преобразование текста, расстояние между буквами, семейство шрифтов и оформление текста. В сочетании друг с другом они позволяют вам получить новые способы разграничения вашего контента.
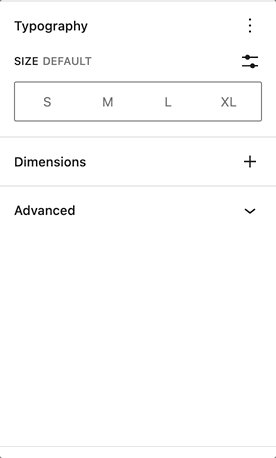
Настройки типографики можно найти в боковой панели настроек блока в разделе Типографика.
Если вы не видите боковую панель настроек блока, выберите блок, который хотите настроить, затем нажмите на значок настроек (шестеренку), который находится справа от кнопок Опубликовать или Обновить в редакторе WordPress.
В разделе Типографика нажмите на меню с тремя точками (также известное как многоточие), чтобы изучить все настройки типографики, которые не видны по умолчанию.


Отображение дополнительных настроек типографики
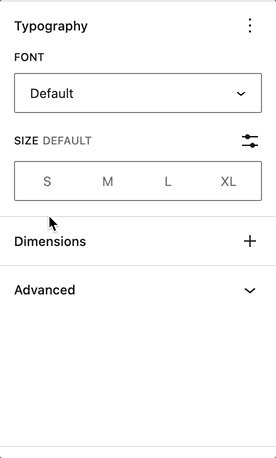
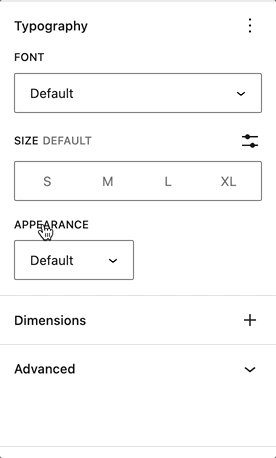
В раскрывающемся меню выберите настройку типографики, которую вы хотите добавить в раздел Типографика. Вы можете добавить столько настроек, сколько захотите.
Полный список различных типов настроек приведен ниже.
Если вы внесли изменения в эти настройки и хотите быстро вернуться к исходным, вы можете сделать это, выбрав значок меню с тремя точками и нажав Сбросить все.
Каждый поддерживаемый блок поставляется с различными настройками типографики.
Эта опция позволяет вам изменить семейство шрифтов для вашего текста. Список шрифтов, доступных в выпадающем меню, зависит от вашей темы.

Размер шрифта позволяет настроить размер текста. Вы можете выбрать один из предустановленных размеров:(S)маленький,(M)средний,(L)большой и(XL)очень большой. Вы также можете установить пользовательское значение, нажав на значок ползунка прямо над выбором по умолчанию.

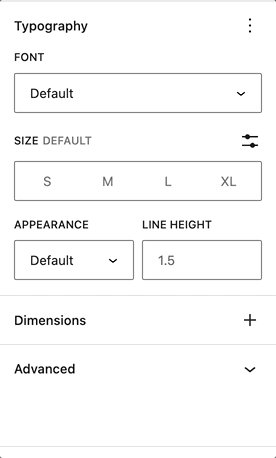
Этот параметр устанавливает расстояние над и под каждой строкой текста в пределах данного абзаца. Высота строки по умолчанию для большинства тем составляет 1,5. Вы можете использовать настройки высоты строки, чтобы увеличить или уменьшить ее по своему усмотрению. Вы также можете добавить пользовательское число для высоты строки.

Этот параметр позволяет установить для текста в блоке три варианта начертания: все прописные(AB), все строчные(ab) или первая буква заглавная(Ab).

Этот параметр позволяет установить пробел между каждым отдельным символом. Вы также можете изменить единицы измерения со стандартных(px) на %, em, rem, vw и vh.

Настройка украшения позволяет добавить в текст подчеркивание или сквозную линию. Подчеркивание также известно как зачеркивание.

Параметр “Внешний вид” позволяет изменить начертание текста от тонкого до сверхжирного и черного. Вы также можете выбрать курсив: от обычного курсива до полужирного курсива и черного курсива.

- Колонка/колонки
- Категории
- Код
- Комментарий Имя автора
- Содержание комментария
- Дата комментария
- Ссылка для редактирования комментария
- Комментарии Ответить Ссылка
- Шаблон комментария
- Параграф
- Комментарии
- Пагинация комментариев
- Комментарии Пагинация Далее
- Комментарии Пагинация Номера
- Комментарии Пагинация Предыдущая
- Комментарии Заголовок
- Обложка
- Главная ссылка
- Группа
- Последние комментарии
- Список
- Медиа и текст
- Список страниц
- Автор поста
- Биография автора поста
- Имя автора поста
- Количество комментариев к посту
- Ссылка на комментарии
- Содержание поста
- Дата публикации
- Выдержка из поста
- Шаблон сообщения
- Условия размещения
- Навигационная ссылка
- Преформатированный
- Pullquote
- Поиск
- Оглавление – недоступно в версии 6.1
- Последние сообщения
- Навигация
- Запрос без результатов
- Пагинация запросов
- Запрос пагинации Далее
- Пагинация запросов Числа
- Пагинация запроса Предыдущий
- Заголовок запроса
- Цитата
- Термин Описание
- Стих
- Кнопка/кнопки
- Архивы
- Календарь
- Название сайта
- Теглайн сайта
- Таблица
- Заголовок
- Навигационная ссылка
- Читать далее
Пиксель(px) не является масштабируемой единицей, это абсолютная единица. Единица px не изменяется в зависимости от любого другого элемента, поэтому единицы px не являются отзывчивыми. Они полезны для поддержания постоянного размера некоторых элементов. Если у вас есть элементы, размер которых не должен изменяться, то использование единиц px – хороший вариант.
Элемент(em), корневой элемент(rem), %, высота области просмотра(vh) и ширина области просмотра(vw) – это относительные единицы. Они подходят для отзывчивого дизайна, поскольку эти единицы масштабируются вверх и вниз в зависимости от размера других элементов. Они также интерпретируются браузером в эквивалентную единицу px.
em: Относительно родительского элемента
rem: Относительно корневого элемента (тег HTML)
%: % относительно родительского элемента
vw: Относительно ширины области просмотра
vh: Относительно высоты области просмотра


Добавить комментарий