Стили – это новая функция, которая позволяет задавать общую эстетику и макет вашего сайта на глобальном уровне, вместо редактирования отдельных блоков или страниц. Она включена в темы блоков и требует WordPress 5.9 или выше.
Вы можете настроить цвета, шрифт, макет, интервалы и многое другое для всего сайта и придать вашему сайту целостный вид.
Вы также можете изменить внешний вид блоков по умолчанию, чтобы оптимизировать внешний вид и атмосферу вашего сайта – добавьте свои уникальные цвета для создания фирменного блока Button или настройте блок Heading под предпочитаемый размер шрифта.
Как работают стили
Стили, заданные в интерфейсе Styles, влияют на весь сайт. Например, если вы измените здесь цвет фона, он изменит цвет фона всех ваших постов, страниц и шаблонов.
В панели ” Стили” вы найдете стили и настройки по умолчанию, предоставляемые вашей темой и теми, которые поставляются с WordPress.
Вы можете изменить эти настройки, выбрав свои собственные из панели стилей. Например, вы можете добавить свои собственные цвета в цветовую палитру, изменить размеры макета и многое другое.
 Боковая панель стилей
Боковая панель стилей
Вы также можете настроить внешний вид определенных блоков для всего сайта. Например: вы можете выбрать цвет фона, установить размер шрифта и высоту строки для всех блоков “Цитата” на вашем сайте.
Как использовать панель стилей
Чтобы получить доступ к этой функции, вам необходимо установить и активировать тему блоков и использовать WordPress 5.9 или выше.
Перейдите в раздел Внешний вид > Редактор. Выберите значок в виде полузатененного круга в правом верхнем углу экрана, над боковой панелью настроек блока, чтобы перейти к панели стилей. Значок стилей доступен в редакторе сайта, а также при редактировании шаблона или частей шаблона.
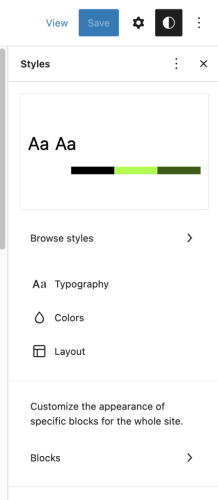
На панели стилей вы увидите разделы Типографика, Цвета и Макет. Любые изменения, сделанные здесь, повлияют на весь сайт.
Вы также найдете раздел Блоки. Нажав на раздел ” Блоки”, вы увидите список всех блоков. Вы можете выбрать любой тип блока и настроить внешний вид этого блока для всего сайта.
Руководство по использованию стилей
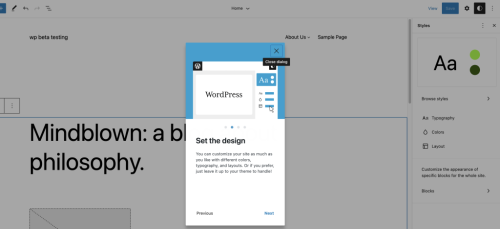
Когда вы впервые откроете панель “Стили”, перед вами откроется диалог “Начальная инструкция“. Вы можете переходить по руководству, используя ссылки ” Следующий ” и ” Предыдущий ” внизу, или закрыть диалог, нажав на значок X в правом верхнем углу диалога.
 Начальная инструкция
Начальная инструкция
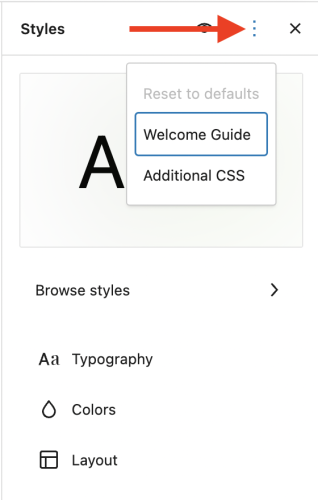
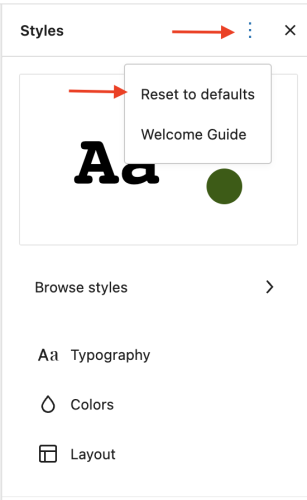
Если в будущем вы захотите обратиться к начальной инструкции, вы можете найти его, нажав на значок с тремя вертикальными точками в правом верхнем углу и выбрав Начальная инструкция.

Разновидности стиля

Вариации стиля – это новая функция блочных тем, которая была введена в WordPress 6.0.
С помощью этих вариаций стиля вы получаете альтернативные версии вашей блочной темы с различными комбинациями цветов, шрифтов, типографики, интервалов, настроек блоков и т.д. Вы можете легко менять местами варианты стилей и изменять внешний вид и настроение вашего сайта, не меняя тему.
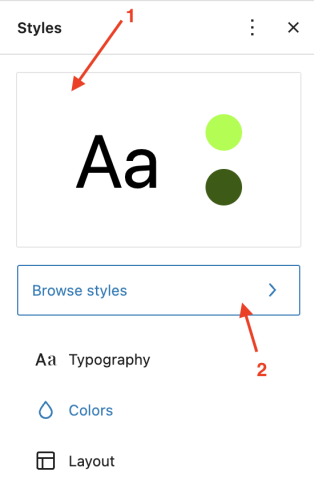
- На панели стилей вы можете найти скриншот вариации стиля, который в данный момент используется на вашем сайте.
- Выберите ” Обзор стилей ” в нижней части скриншота, чтобы изучить различные варианты стилей, доступные для вашей темы блока. Из доступных вариантов вы можете выбрать другую комбинацию стилей и сразу же увидеть, как выглядит ваш сайт с этой вариацией стиля в редакторе.
- Нажмите на значок стрелки влево, чтобы вернуться на панель стилей.
Видео, показывающее, как использовать вариации стилей
Типографика
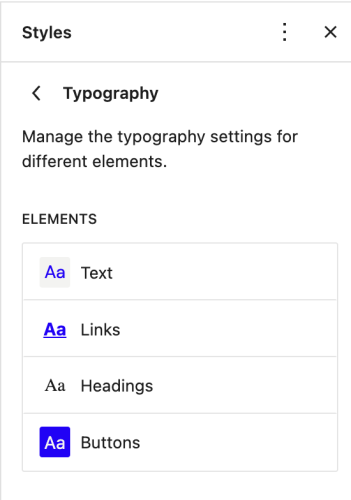
Этот раздел позволяет управлять различными настройками типографики для различных элементов – текста, ссылок, заголовков и кнопок – для всего сайта.
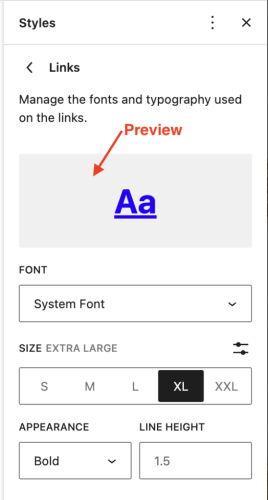
- Нажмите Типографика, чтобы открыть панель Типографика. Выберите элемент, который вы хотите настроить, и откроется панель Типографика для этого элемента.
- Вы можете изменить параметры типографики, включая тип шрифта, размер шрифта, внешний вид и высоту линий. По мере выбора вы можете увидеть предварительный просмотр того, как это будет выглядеть.
- Размер шрифта можно выбрать из S, M, L, XL и XXL. Вы также можете задать пользовательские значения в px, em и rem.
- Вы можете изменить настройки типографики для элементов заголовков от H1 до H6.
Цвета
Этот раздел позволяет управлять цветовой палитрой и цветом по умолчанию различных глобальных элементов на сайте. Сюда входит цвет фона сайта, а также цвета текстов, ссылок, заголовков и кнопок.
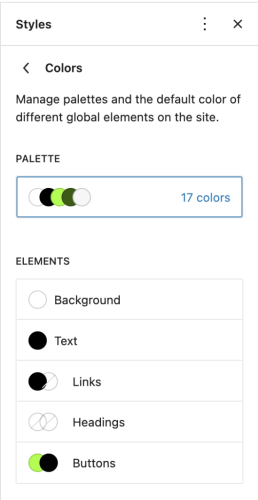
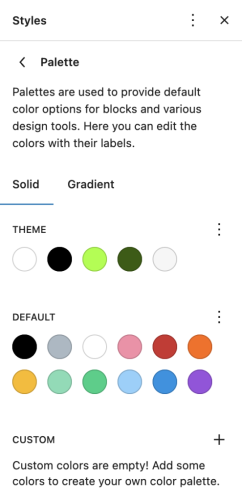
- Нажмите Цвет, чтобы открыть панель Цвета. В верхней части вы найдете цветовую палитру, используемую вариацией стиля вашей темы активного блока. Вы также найдете список элементов, глобальный цвет которых по умолчанию можно настроить с помощью панели настроек цвета.

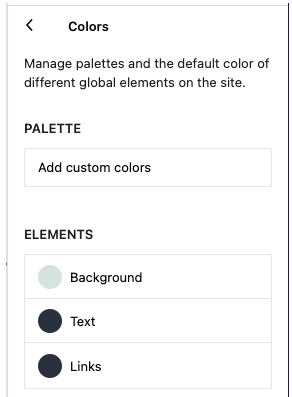
ПРИМЕЧАНИЕ: Если в вашей теме нет цветовой палитры, вы увидите кнопку Добавить пользовательские цвета. Нажмите на нее, чтобы начать создание пользовательской палитры.

Настройка цветов в палитре темы
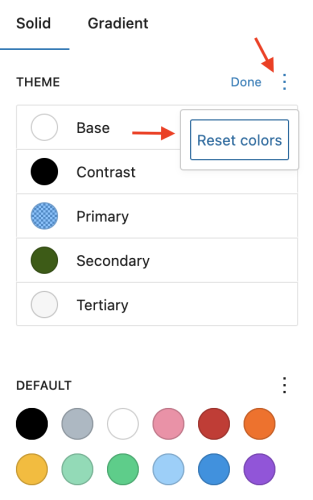
- На панели настроек цвета нажмите Палитра, чтобы открыть панель Палитры. Здесь вы можете задать варианты цветов, которые по умолчанию доступны для блоков вашего сайта. Цвета темы на вкладке Solid могут использоваться во всех настройках вашей темы. Цвета по умолчанию могут быть использованы в блоках, которые вы используете на страницах и в постах.
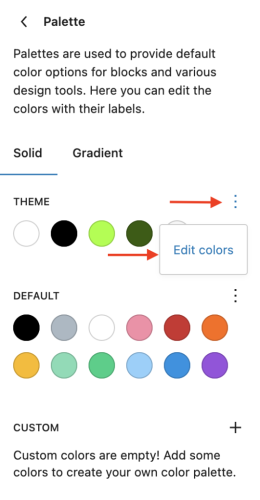
- Нажмите на значок с тремя вертикальными точками в правом верхнем углу ” Темы ” или ” По умолчанию” и выберите ” Редактировать цвета “, чтобы изменить цвет каждого круга.
Цвета по умолчанию не будут отображаться, если ваша тема специально отказывается от них.
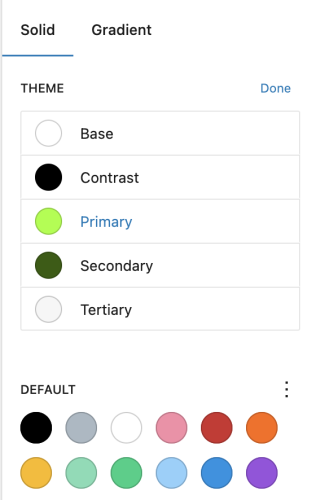
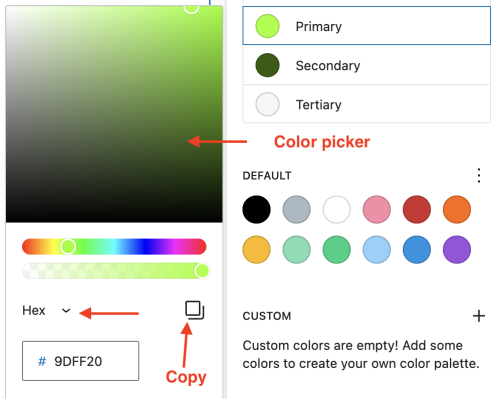
- Появится список, включающий все цвета, которые в настоящее время находятся в этой палитре. Нажмите на один из них, чтобы отредактировать его.
- Вы можете либо выбрать цвет из палитры, либо ввести значения цветов HEX, RGB или HSL в соответствии с вашим брендом. Щелкните два прямоугольных поля рядом с ползунком цвета, чтобы скопировать значения цветов HEX, RGB или HSL.
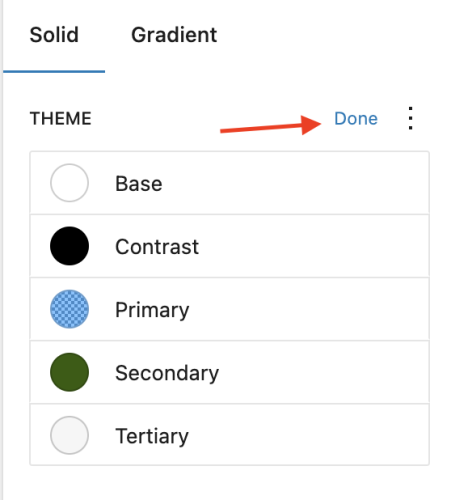
- После того как вы закончите выбирать цвета, вы можете нажать кнопку Готово в правом верхнем углу, чтобы сохранить выбранные цвета.
- Чтобы отменить сделанные изменения, нажмите на значок с тремя вертикальными точками и выберите Сбросить цвета. Это вернет палитру цветов к первоначальному варианту стиля темы.

Добавление пользовательского цвета в палитру тем
Вы также можете создать пользовательскую палитру в разделе ” Пользовательские ” на панели палитр.
- Нажмите на значок + в правом верхнем углу в разделе Custom, чтобы добавить цвет.
- Вы можете дать имя новому цвету.
- Вы можете выбрать цвет из палитры цветов или ввести значения цветов HEX, RGB или HSL для нового цвета.
- Нажмите значок “-“ справа от цвета, чтобы удалить этот цвет из пользовательской палитры.
- Нажмите кнопку Готово, когда закончите добавлять пользовательские цвета.
- Нажмите на значок с тремя вертикальными точками в правом верхнем углу и выберите Удалить все цвета, чтобы удалить цвета из палитры.
Настройка градиентов темы
По умолчанию панель палитры открывается на вкладке Solid . Вы можете перейти на вкладку Градиент, чтобы добавить градиенты в вашу тему. На панели палитры можно редактировать градиенты по умолчанию, которые поставляются вместе с темой, или добавить пользовательские градиенты.
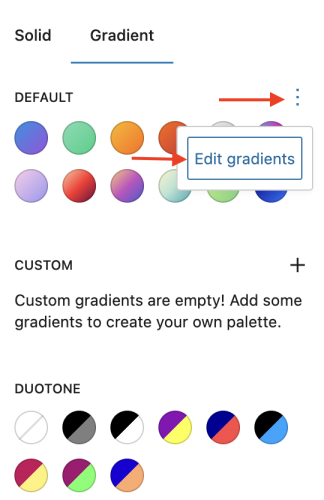
- Нажмите на значок с тремя вертикальными точками в правом верхнем углу в разделе ” По умолчанию” и выберите Редактировать градиенты, чтобы начать настройку градиентов в теме.
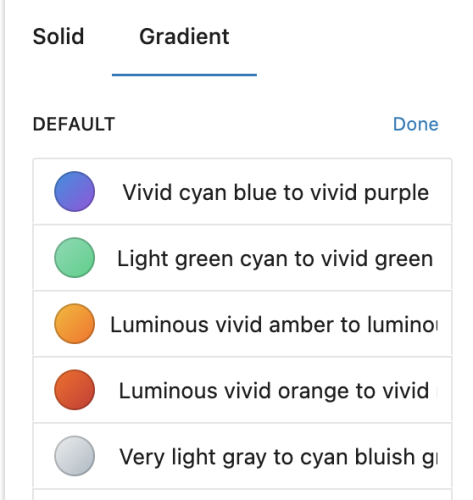
- Появится список всех градиентов. Нажмите на любой из них, чтобы отредактировать его.
Градиенты по умолчанию не будут отображаться, если ваша тема специально отказывается от них.
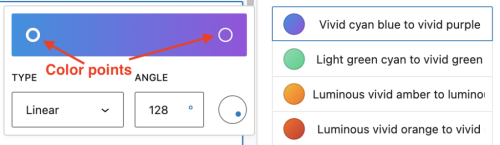
- Появится ползунок, показывающий две цветовые точки, составляющие градиент.
- Вы можете нажать на любую из двух цветовых точек, чтобы отобразить панель выбора цвета для изменения значения цвета. Вы можете либо выбрать цвет из палитры, либо ввести значения цвета в формате HEX, RGB или HSL.
- При желании можно добавить дополнительные цветовые точки, нажав на значок +, который появляется при наведении курсора на ползунок градиента.
- В разделе Тип выберите линейный (переходы по прямой линии) или радиальный (переходы по кругу). Вы также можете изменить угол наклона градиента.
- Когда вы будете довольны выбором цвета для градиента, нажмите кнопку Готово в правом верхнем углу.
- Чтобы вернуться к цветам, поставляемым вместе с темой, нажмите на значок с тремя вертикальными точками в правом верхнем углу и выберите Сбросить градиент.
Добавление пользовательского градиента
Вы можете добавить пользовательские градиенты в разделе ” Пользовательские” на вкладке ” Градиент “.
- Нажмите на значок + в правом верхнем углу, чтобы добавить новый градиент.
- Нажмите на градиент в списке, чтобы установить две цветовые точки, добавить дополнительные цветовые точки, а также задать тип и угол для пользовательского градиента.
- Вы можете изменить название градиента, чтобы сделать его более интуитивно понятным.
- Нажмите значок – рядом с градиентом в списке, чтобы удалить пользовательский градиент.
- Нажмите кнопку Готово, когда вы будете довольны созданными пользовательскими градиентами.
- Нажмите на значок с тремя вертикальными точками в правом верхнем углу и выберите Удалить все градиенты, чтобы удалить все пользовательские градиенты одним щелчком мыши.
Настройка цвета элементов
На панели Цвета в разделе Элементы вы можете изменить цвет фона сайта, текста, ссылок, заголовков и кнопок.
- Нажмите на элемент, который вы хотите изменить, чтобы открыть новую панель с вариантами цветов для этого элемента.
- По мере внесения изменений вы увидите, как дизайн вашего сайта обновляется слева.
- Вы можете нажать на ссылку “Очистить” в правом нижнем углу панели элемента, чтобы очистить выбор цвета, сделанный для этого элемента.
- Для фона можно задать сплошной цвет или градиент.
- Для текста можно задать цвет по умолчанию, который будет использоваться на всем сайте. Вы можете выбрать цвет из меню выбора цвета или ввести значения цветов HEX, RGB или HSL для нового цвета.
- Для ссылок вы можете установить цвет по умолчанию для всех ссылок на сайте. Вы также можете установить состояние наведения для ссылок.
- Для заголовков выберите уровень заголовка – H1, H2, H3, H4, H5 и H6, после чего вы можете установить цвет по умолчанию для этого уровня на всем сайте. Вы также можете установить цвет фона для выбранного уровня заголовка – сплошной или градиентный. При выборе пункта Все на вкладке Уровни заголовков изменения будут внесены сразу для всех уровней заголовков.
- Для кнопок вы можете установить текст и цвет фона по умолчанию для кнопок на всем сайте.
Макет

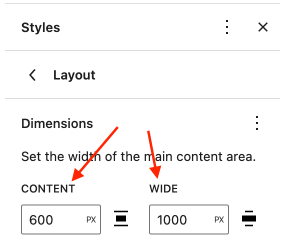
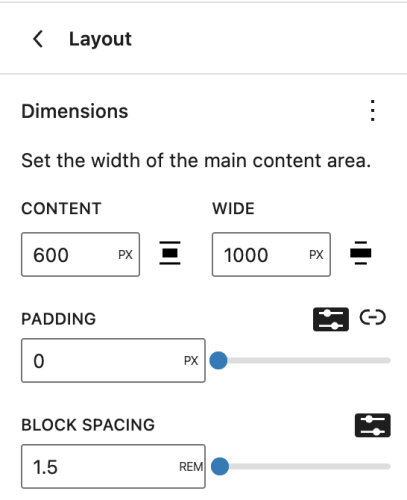
Этот раздел позволяет глобально задать ширину области основного содержимого вашего сайта.
Вы можете задать ширину содержимого и ширину в единицах PX, %, EM, REM, VW и VH. Установленная здесь ширина содержимого будет шириной блоков по умолчанию, когда для них установлено значение Align to None в панели инструментов блока. Установленная здесь ширина по ширине будет шириной блоков при установке выравнивания по ширине в панели инструментов блока.
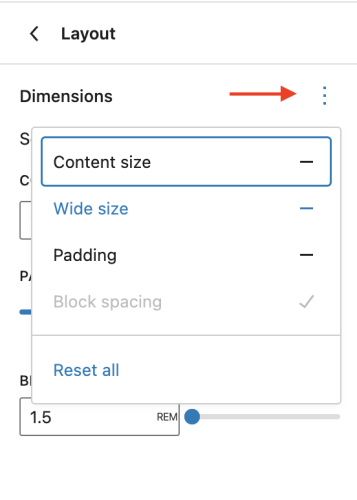
Чтобы сбросить значения для Content и Wide, щелкните значок с тремя вертикальными точками и выберите Content size или Wide size, после чего сделанные изменения будут отменены.

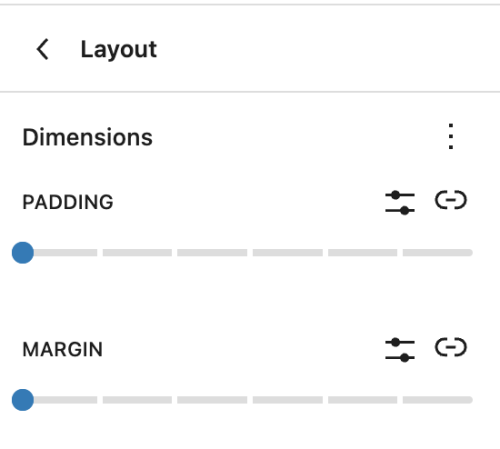
Вы также можете установить Padding или пустое пространство вокруг вашего сайта на панели Layout.
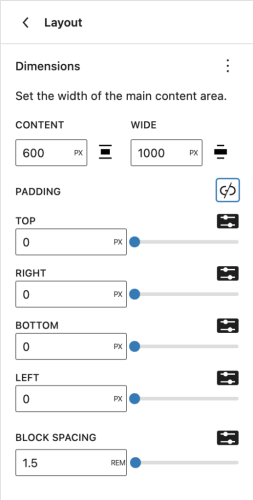
- Вы можете установить Padding с четырех сторон: сверху, справа, снизу и слева.
- По умолчанию Padding заблокирован, что означает, что при изменении значения Padding он применяется ко всем четырем сторонам. Если вы нажмете на значок ссылки, он разблокирует стороны, и вы сможете установить Padding для каждой стороны отдельно.
 Связанная подкладка
Связанная подкладка
 Padding unlinked
Padding unlinked
- Padding можно задать в единицах PX, %, EM, REM, VW и VH.
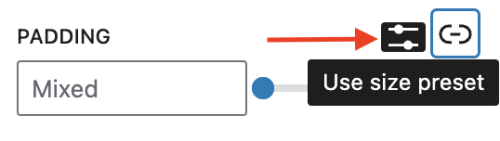
- Вы можете добавить значения в текстовое поле или использовать ползунок для настройки значений Padding.
В стили встроены предустановленные значения интервалов для Padding. Автор вашей темы может установить базовые значения для интервалов, а при использовании ползунка предустановленных значений интервалов в Styles вы можете создать согласованные интервалы между элементами на сайте.
- Нажав на черный значок ползунка в правом углу (рядом со значком ссылки), вы увидите ползунок предустановки интервалов.
- Чтобы сбросить значения для Padding, щелкните значок с тремя вертикальными точками и выберите Padding, после чего сделанные изменения будут отменены.
На панели “Макет” вы также можете установить интервал между блоками, который представляет собой вертикальное расстояние между блоками.
- Расстояние между блоками можно задать в единицах PX, %, EM, REM, VW и VH.
- Вы можете добавить значения в текстовое поле или использовать ползунок, чтобы настроить значения для Расстояние между блоками.
Подобно padding, WordPress поставляется с предустановленными интервалами, для которых автор темы может установить базовые значения, а при использовании ползунка предустановок интервалов между блоками в Styles можно создать согласованные интервалы между блоками.
- Нажав на черный значок ползунка в правом углу (рядом со значком ссылки), вы увидите ползунок предустановки расстояния между блоками.
- Чтобы сбросить значения для Расстояние между блокамищелкните на значке с тремя вертикальными точками и выберите Расстояние между блоками, и сделанные изменения будут отменены.
Блоки
На панели Блоки вы увидите список всех блоков, которые можно настроить для всего сайта. Вы также можете найти блок по его названию в строке поиска. Нажмите на блок из списка, чтобы увидеть доступные опции для этого блока.
Изменения, которые вы вносите в внешний вид блоков на панели стилей, влияют на каждый блок этого типа на вашем сайте, если только они не настраиваются индивидуально в посте или на странице. Например, если вы установите пользовательский цвет для блока “Кнопка” на главной странице, цвет, установленный в панели стилей для блока “Кнопка”, будет заменен цветом, выбранным на главной странице.
По мере внесения изменений, начиная с версии WordPress 6.2, вы будете видеть живой предварительный просмотр влияния вносимых вами изменений, как показано ниже:
Каждый блок имеет свой собственный набор опций для настройки. Например, вы можете настроить границы и радиус для блока “Изображение” или изменить отступы, поля, цвета и шрифты для блока “Заголовок”.
Настройки полей для блоков
Padding – это пространство между содержимым блока и его границей, а Margin – пространство за границей блока.
Следующие блоки имеют регулятор Margin для Top, Right, Bottom и Left в разделе Blocks в разделе Layouts.
- Абзац
- Заголовок
- Галерея
- Список
- Архивы
- Аудио
- Список категорий
- Медиа и текст
- Социальные иконки
- Таблица
- Облако тегов
- Стих
- Видео
- Логотип сайта
- Название сайта
- Тэглайн сайта
- Аватар
- Заголовок поста
- Выдержка из поста
- Изображение в посте
- Дата публикации
- Автор поста
- Автор комментария
- Комментарий Дата
- Ссылка для редактирования комментария
- Комментарий Ответить LInk
- Комментарий Название
- Описание термина
- Заголовок запроса
- Биография автора сообщения
Следующие блоки имеют элемент управления Margin для Top и Bottom только в разделе Blocks в Layouts.
- Кнопки
- Код
- Обложка
- Группа
- Колонки
- Разделитель
- Разделитель
- Подробнее
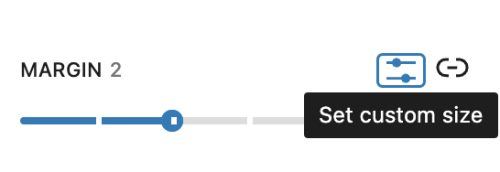
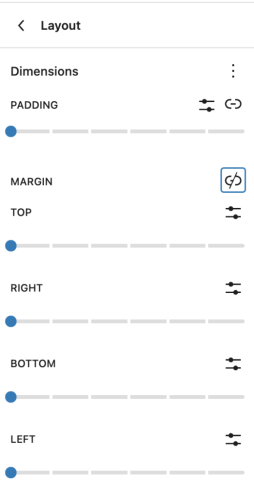
По умолчанию параметр Margin заблокирован, что означает, что когда вы настраиваете значение поля, оно применяется ко всем сторонам. Если вы нажмете на значок ссылки, он разблокирует стороны, и вы сможете установить значение Margin для каждой стороны отдельно.
Автор темы может установить базовые значения для интервалов, а при использовании ползунка предустановки margin в стилях можно создать согласованные интервалы между элементами на сайте.
Нажав на значок ползунка в правом углу (рядом со значком ссылки), вы переключите элементы управления Margin с ползунка предустановок на вид текстового поля. Вы можете добавить значения в текстовое поле или использовать ползунок для настройки значений Margin. Margin можно установить в единицах PX, %, EM, REM, VW и VH.

Чтобы сбросить значения для Margin, нажмите на значок с тремя вертикальными точками и выберите Margin, после чего сделанные изменения будут отменены.
Видео, показывающее, как использовать элементы управления Margin
Параметры границы и радиуса для блоков
Следующие блоки имеют элементы управления Граница и Радиус в разделе Блоки в разделе Макеты.
- Изображение
- Код
- Колонки
- Группа
- Pullquote
- Поиск
- Аватар
- Изображение в посте
- Читать далее
- Заголовок комментария
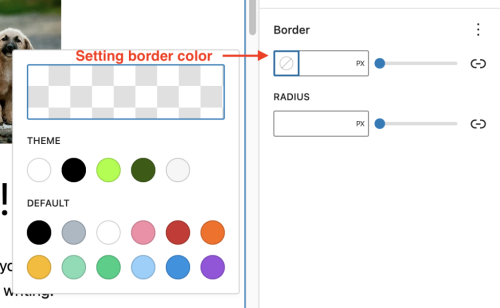
С помощью элемента управления “Граница” можно установить границу вокруг блока. Вы можете выбрать цвет границы из меню выбора цвета. Вы можете установить ширину границы в PX, %, EM, REM, VW или VH, введя ширину в текстовом поле или с помощью ползунка для регулировки значений.

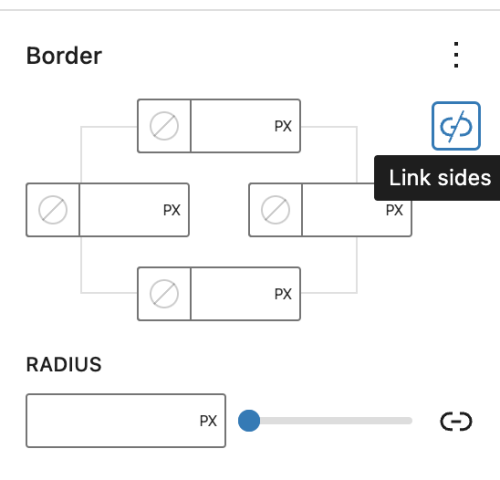
По умолчанию ширина границы зафиксирована, что означает, что при регулировке значения оно применяется ко всем сторонам. Если вы нажмете на значок ссылки, он разблокирует стороны, и вы сможете установить границу для каждой стороны отдельно.

С помощью элементов управления Радиус можно скруглить углы внешней границы блока. Радиус границы можно задать в PX, %, EM, REM, VW или VH, введя значение в текстовое поле или отрегулировав ползунок.
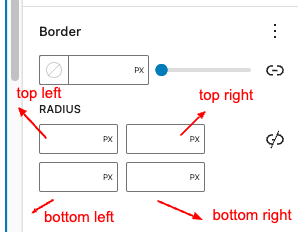
По умолчанию радиус границы зафиксирован, что означает, что при изменении значения он применяется ко всем четырем углам. Если вы нажмете на значок ссылки, он разблокирует углы, и вы сможете установить радиус для каждого угла отдельно – верхнего левого, верхнего правого, нижнего левого и нижнего правого.

Настройки горизонтального расстояния между блоками
Следующие блоки имеют регулировку расстояния между блоками по горизонтали в разделе ” Блоки” в разделе ” Макеты“.
- Колонки
- Социальные иконки
По умолчанию регулятор Block Spacing заблокирован, что означает, что когда вы настраиваете значение, оно применяется как к горизонтали, так и к вертикали. Если вы нажмете на значок ссылки, он разблокируется, и вы сможете установить Block Spacing для вертикали и горизонтали отдельно.
Видео, показывающее, как установить горизонтальный интервал
Редактирование вариаций блоков
Некоторые блоки имеют встроенные вариации, различные варианты одного и того же блока. В таком случае, начиная с версии WordPress 6.2, вы увидите опцию
Добавление теней для блока Button
В WordPress 6.2 есть четыре предустановки теней, которые вы можете выбрать по умолчанию. По умолчанию вы можете использовать следующие:
- Естественный
- Четкая
- Резкая
- Мягкий
Предварительный просмотр изменений с помощью Style Book
При внесении изменений в стили вашего сайта, будь то переход на другой вариант стиля или настройка отдельного блока, очень важно видеть каскадное воздействие. С добавлением в WordPress 6.2 Книги стилей, которую можно включать и выключать по своему усмотрению, вы можете видеть все блоки на вашем сайте по мере внесения изменений:
Применение пользовательского CSS
Редактор сайта стремится обеспечить возможность настройки на каждом уровне вашего сайта. В некоторых случаях, по мере создания функций, возникают пробелы в возможностях. Поэтому перед добавлением пользовательского CSS рекомендуется начать с опций, доступных в разделе “Стили”. Для всех существующих пробелов можно добавить пользовательский CSS. Обратите внимание, что любые изменения CSS, которые вы сделаете, не будут перезаписаны при обновлении темы, но они будут очищены при смене темы.
Пользовательский CSS для всего сайта
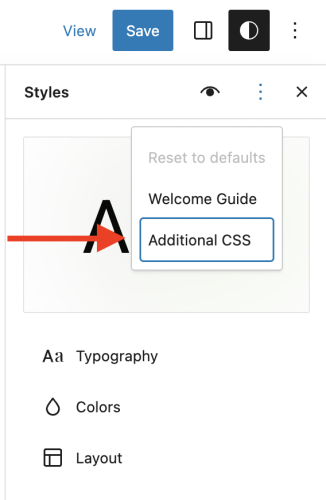
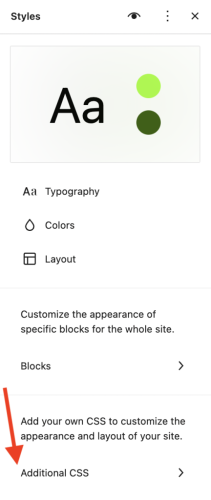
Начиная с версии WordPress 6.2 в интерфейс “Стили” встроен редактор пользовательских CSS для всего сайта. Нажмите на меню с тремя точками и выберите “Дополнительный CSS” Любой CSS, добавленный здесь, применяется на всем сайте.


После сохранения любого глобального пользовательского CSS в интерфейсе Styles верхнего уровня появляется поле Additional CSS.

CSS для каждого блока
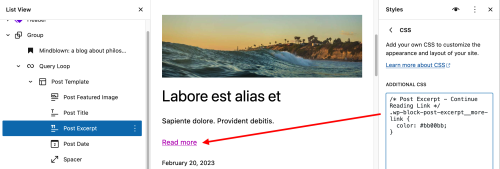
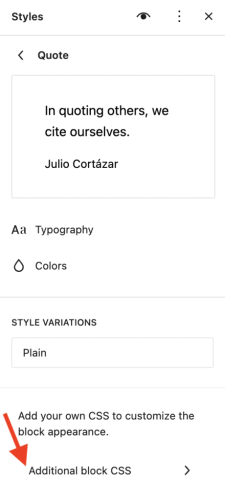
При переходе к каждому отдельному блоку в разделе Стили > Блоки вы найдете раздел “Дополнительный CSS блока”. Когда вы добавляете CSS здесь, он применяется только к этому конкретному типу блока на всем сайте.

Поскольку CSS, добавленный здесь, предназначен для конкретного типа блока, не следует добавлять селектор или фигурные скобки. Следуйте формату “свойство: значение”.
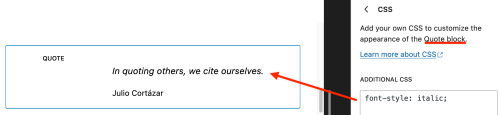
Например, если вы хотите отобразить часть цитаты в блоке Quote курсивом, вы можете добавить следующее в CSS-редакторе блока Quote:
font-style: italic;
Вот как это выглядит в редакторе:

А вот как CSS выводится на передний план:
.wp-block-quote { font-style: italic; }
Обратите внимание, как WordPress автоматически добавляет пару “свойство: значение” в селектор блока.
Используя комбинаторы CSS, такие как пробелы и < или псевдоклассы и -элементы, вы можете создавать более сложные эффекты, включая состояния наведения. Вы также можете использовать амперсанд (&), как в SASS/LESS, для выделения вложенного элемента.
Например, вот некоторые CSS, которые можно добавить в CSS-редактор блока Button, чтобы создать состояние наведения для блока Button:
:hover { background: #bb00bb; }
Обратите внимание, что в этом случае в код нужно включить фигурные скобки. В результате CSS на переднем плане будет выглядеть следующим образом:
.wp-block-button .wp-block-button__link:hover { background: #bb00bb; }
Сброс изменений
Чтобы вернуться к стилям темы, которые у вас были до внесения изменений, нажмите на значок с тремя вертикальными точками в правом верхнем углу панели стилей и выберите Сброс к значениям по умолчанию.

















Добавить комментарий