WordPress 6: настройки размеров
Параметры размеров блоков можно использовать для лучшей настройки макета и дизайна. Эти параметры влияют на размеры блоков различными способами, включая то, как группы блоков размещаются рядом друг с другом.
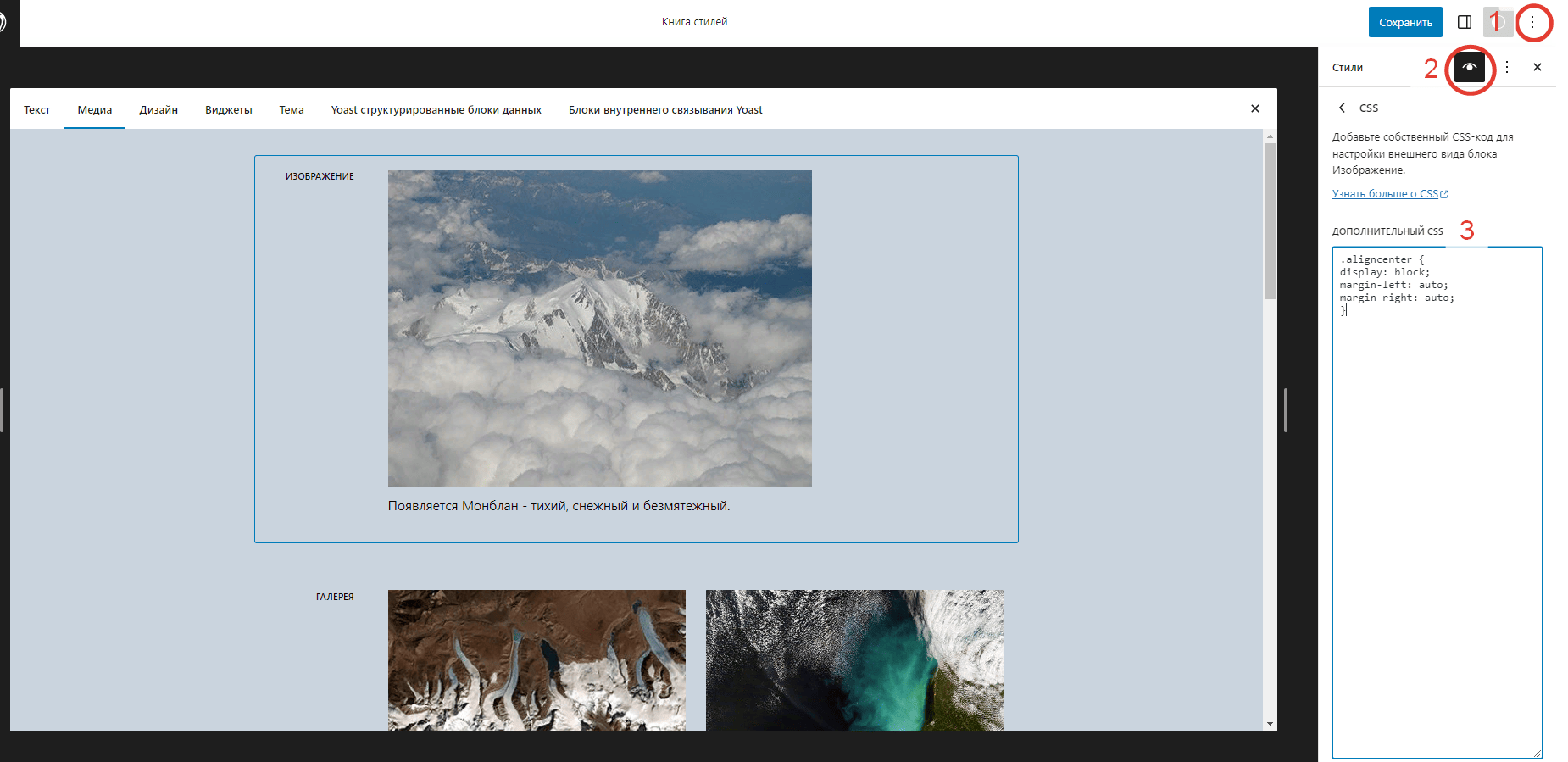
Настройки размеров можно найти в боковой панели настроек блока в разделе Размеры.
Если вы не видите боковую панель настроек блока, выберите блок, который хотите настроить, затем нажмите на значок настроек (шестеренку), который находится справа от кнопок Опубликовать или Обновить в редакторе WordPress.
Ниже приведено несколько примеров из разных блоков:


 Каждый блок имеет различные настройки размеров
В разделе " Размеры" нажмите на меню с тремя точками (также известное как многоточие), чтобы изучить все настройки размеров, которые не видны по умолчанию.
Каждый блок имеет различные настройки размеров
В разделе " Размеры" нажмите на меню с тремя точками (также известное как многоточие), чтобы изучить все настройки размеров, которые не видны по умолчанию.
 Следует отметить, что тип настроек размеров, которые вы можете увидеть в своем блоке, зависит от того, поддерживаются они блоком или нет.
Следует отметить, что тип настроек размеров, которые вы можете увидеть в своем блоке, зависит от того, поддерживаются они блоком или нет.
Если вы внесли изменения в эти настройки и хотите быстро вернуться к исходным, вы можете сделать это, выбрав значок меню с тремя точками и нажав Сбросить все. Это сбросит настройки и удалит все ваши изменения. Вы можете сбросить отдельные настройки, нажав кнопку Сброс на каждой настройке. Вы также можете сбросить все настройки глобально, нажав на опцию Сбросить все.
 Каждый блок имеет свои настройки размеров.
Каждый блок имеет свои настройки размеров.
Эта настройка влияет на пространство между содержимым блока и его границей. Вы можете либо установить прокладку для всех сторон, либо задать разные значения прокладки для каждой стороны.
 Перед выбором опции добавления отдельных значений набивки
Этот параметр влияет на пространство вокруг блока. Вы можете либо установить поля для всех сторон, либо задать разные значения полей для каждой стороны.
Перед выбором опции добавления отдельных значений набивки
Этот параметр влияет на пространство вокруг блока. Вы можете либо установить поля для всех сторон, либо задать разные значения полей для каждой стороны.
 Предварительный просмотр полей и отступов
Предварительный просмотр полей и отступов
При изменении margin или padding в блоке редактор покажет соответствующее изменение, выделенное синей рамкой вокруг блока.
Эта настройка влияет на пространство между вложенными блоками. Это означает, что если вы установили расстояние между блоками для всего блока, вы можете изменить расстояние между вложенными блоками внутри родительского блока. Эту настройку можно найти в таких блоках, как блок "Кнопки" или блок "Группа".
В рамках этой настройки можно выбрать для установки расстояния между блоками различные значения: px, %, em, rem, vw, vh.
 Эта настройка позволяет задать минимальную высоту блока. Этот параметр можно найти в блоке "Обложка". В этом параметре можно задать высоту, используя различные значения: px, %, em, rem, vw, vh.
Эта настройка позволяет задать минимальную высоту блока. Этот параметр можно найти в блоке "Обложка". В этом параметре можно задать высоту, используя различные значения: px, %, em, rem, vw, vh.
 По умолчанию параметры Padding и Margin будут применять одно и то же значение к четырем сторонам вокруг блока. Вы можете добавить другое значение для каждой из сторон, нажав на значок Link справа. Чтобы вернуться к добавлению одинакового значения для всех сторон, просто снова выберите значок Link.
По умолчанию параметры Padding и Margin будут применять одно и то же значение к четырем сторонам вокруг блока. Вы можете добавить другое значение для каждой из сторон, нажав на значок Link справа. Чтобы вернуться к добавлению одинакового значения для всех сторон, просто снова выберите значок Link.

 Щелчок на значке "Ссылка" позволяет добавить разные значения для каждой из сторон
Вы можете добавить пользовательские значения для полей, отступов или интервалов блока, а также изменить единицы измерения на одну из следующих: px, %, em, rem, vw, vh.
Щелчок на значке "Ссылка" позволяет добавить разные значения для каждой из сторон
Вы можете добавить пользовательские значения для полей, отступов или интервалов блока, а также изменить единицы измерения на одну из следующих: px, %, em, rem, vw, vh.
 Различные комбинации этих параметров доступны в следующих блоках:
Различные комбинации этих параметров доступны в следующих блоках:
- Архивы
- Аудио
- Облако тегов
- Оглавление - недоступно в версии 6.1
- Таблица
- Описание термина
- Разделитель
- Дата размещения
- Заголовок
- Абзац
- Заголовок запроса
- Заголовок поста
- Видео
- Список
- Медиа и текст
- Стих
- Категории
- Ссылка для редактирования комментария
- Комментарий Дата
- Комментарий Ответить Ссылка
- Аватар
- Логотип сайта
- Социальные ссылки
- Галерея
- Кнопка/кнопки
- Код
- Колонка/колонки
- Имя автора комментария
- Содержание комментария
- Комментарии Заголовок
- Обложка
- Группа
- Заголовок
- Навигация
- Автор поста
- Биография автора поста
- Имя автора поста
- Отрывок из поста
- Post Featured Image
- Читать далее
- Сепаратор
- Теглайн сайта
- Заголовок сайта